|
 Tutorial: WYSIWYG Text Editor
|
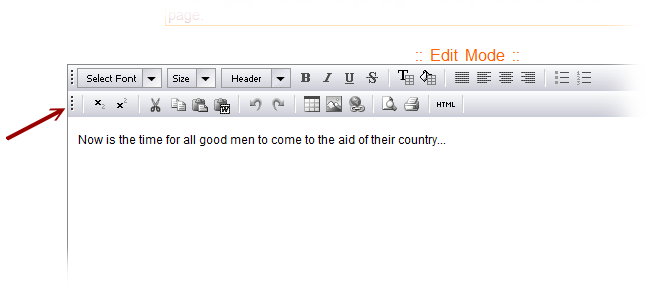
1) With the WYSIWYG (What You See Is What You Get) Text Editor, adding content to your webpage is as simple as using a word processing program.
The top tool bar has features to help you control features such as font, font size, bold, italic, justification, and bullets or numbering.
|
|
|
2) The lower tool bar allows you to control super/subscript, cut, paste, copy, undo and redo. It also has tools for table making, adding photos or images to your text, turning text into a hyperlink or button. |

|
|
3) Once you have opened the module, simply click your curser in the text box and begin typing.
You can also copy text in from another source. If you are copying text from another word processing program, it's always advisable to first copy it into notepad. Doing this removes any hidden HTML tags that could be embedded in the word processing text.
|

|
|
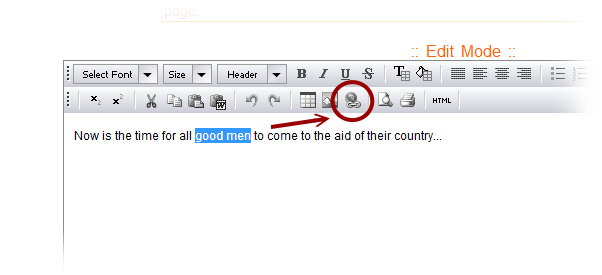
4) To create a link, simply high-light the text you want to use as the link.
Then click on the link icon to open the link controller.
|

|
|
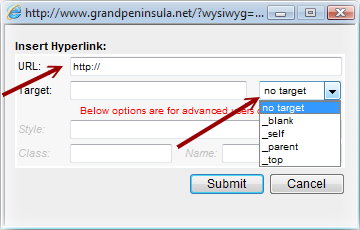
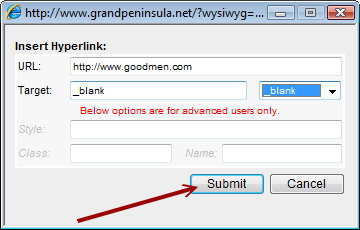
5) Then just type in the URL of the site you want to link to, and chose your target method. "Self" will open the link in the same browser. "Blank" will open a new browser.
|

|
|
6) After you have entered all appropriate link information, just click the "Submit" button to complete the link.
|

|
|
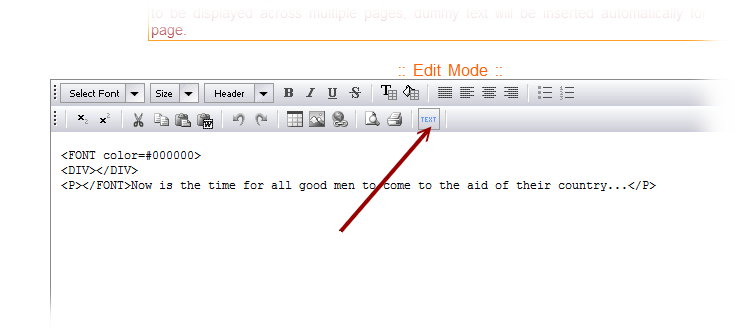
7) If you ever need to look at the HTML code in the WYSIWYG editor, just click on the "HTML" button to switch your view to the HTML code.
Clicking "Text" returns you to the text view.
|

|
|
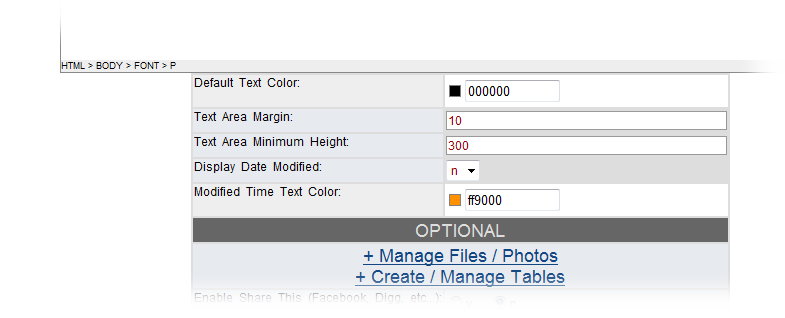
8) Below the text box, you will see additional controls for default font color, margins, and text modification date controls.
|

|
|
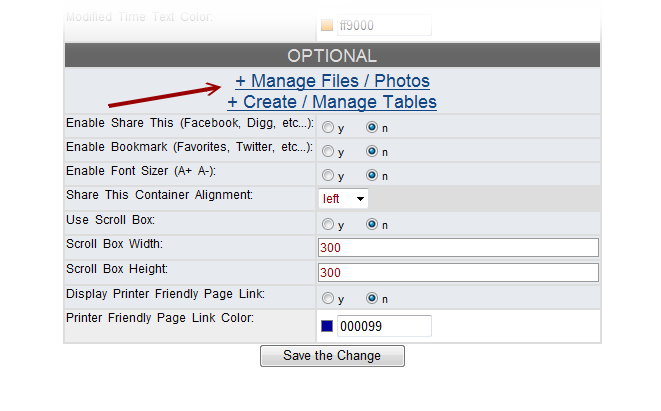
9) And by dropping further down on the page, you can see controls for uploading and organizing files & photos, and for creating and managing tables.
For details on how these functions work, please see the tutorials available on adding a photo, or on working with tables.
|

|
|
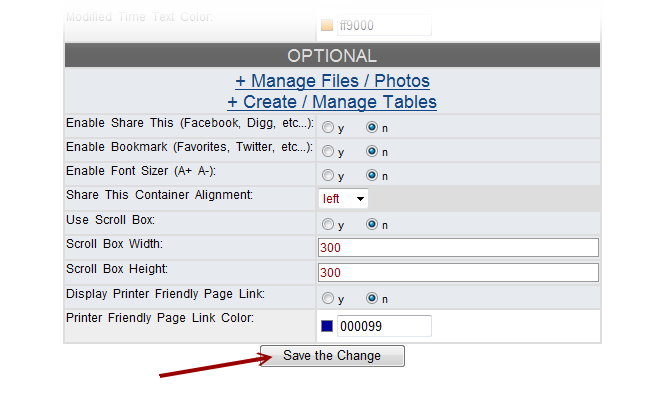
10) Other controls in this section let you share and bookmark with social networking sites, and control scroll box features.
You can also display a printer friendly link.
Just save the change when you finish!
|

|
|
|
|
|
|







