|
 Tutorial: How to Turn an Image Into a Button
Once an image or photo has been added to your text editor, it is a simple matter to turn that image into a button. For instructions on how to add images to your web pages, please reference the tutorial "Adding an Image to Your Webpage Using the Text Editor".
|
|
|
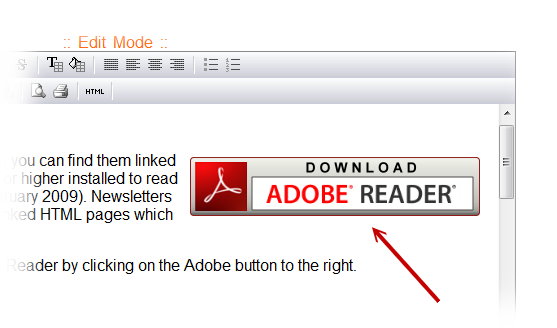
To begin, open the text editor for the page your image is sitting on. In this frame, you can see a JPG image which we will use for a button to download the Adobe Reader.
|

|
|
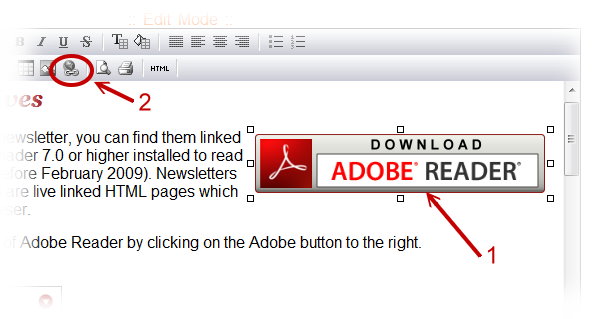
Next, simply highlight the image by clicking on it with your curser. When the image is highlighted properly, you will see small squares around the edges of the image. (1)
Then, when the image is highlighted, click on the "Create Link" tool in the text editor's toolbar. (2)
|

|
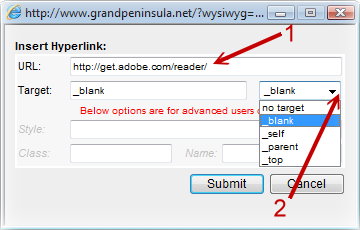
When the "Insert Hyperlink" window opens up, first add the URL for the webpage or image you want the button to lead to. Then from the "No Target" dropdown menu, select "self" to have the button take the user from the current page to the new page without opening a new browser window. Or use "blank" to have the button open the new page in a second or new browser window.
|

|
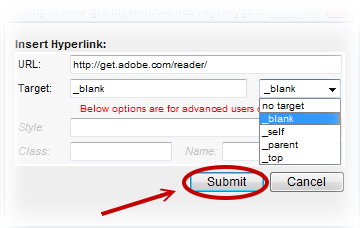
Once these fields are filled in, click on "submit" to save your selections and close out this window.
|

|
Don't forget to save your changes in the text editor!
|

|
|
|
|
|
|







